
دیجیتال مارکتینگ
ترندهای طراحی سایت در سال 2020
طرحهای وب سایت این ماه، عناصری از آنچه در دنیای اطراف ما در حال رخ دادن است را نشان میدهند. در حالی که برخی از چیزهایی که ما در حال حاضر میبینیم، در واقع واکنشی فوری به وقایع کنونی هستند.
ترند طراحی سایت این سال، پاپ آپ ها (پنجره های تبلیغاتی درون سایت ها), تایپوگرافی و طرحهای آبی رنگ و سبز رنگ است.
نوتیفیکیشن های وب سایت
شیوع و اینفودمی ویروس کرونا ، بسیاری از طراحان را مجبور به اطلاع رسانی در وب سایت کرده است. این اطلاع رسانی شامل بسته شدن موقتی فروشگاهها تا ارسال با تاخیر بستههای تجاری میشود. تقریباً هر وب سایت معاملاتی نیاز به اطلاع رسان دارد. با وجود اینکه ما خیلی سریع نسبت به این اطلاعیهها واکنش نشان میدهیم و ممکن است آنها را خیلی سریع ببندیم، اما این مسئله دال بر بی اهمیت بودن یا بد بودن آن نیست، چرا که این پیامها بسیار ساده و خوانا هستند و برای کاربر خوانا و راحت است.
طراحی هر پاپ اپ متفاوت است و هر کدام معنای متفاوتی دارد، مثلا وب سایت فروشگاهی Dick’s Sporting Goods از یک پاپ اپ ساده با فونت درشت و تصویر فروشگاه در پسزمینه استفاده میکند که به طور مستقیم به اصل مطلب میپردازد پیام را بهتر نمایان میکند. اعلانهای پاپ اپ فرعی پایین صفحه نمایش، تنها برای کاربرانی که میخواهند اطلاعات بیشتری کسب کنند، مناسب است.
ساختار پنجره پاپ آپ این گونه است که یک X مشخص برای بستن پنجره دارد و هنگامی که صفحه اصلی در مرکز صفحه نمایش داده میشود، بقیه وب سایت تیره میشود تا توجه بیننده را جلب کند.
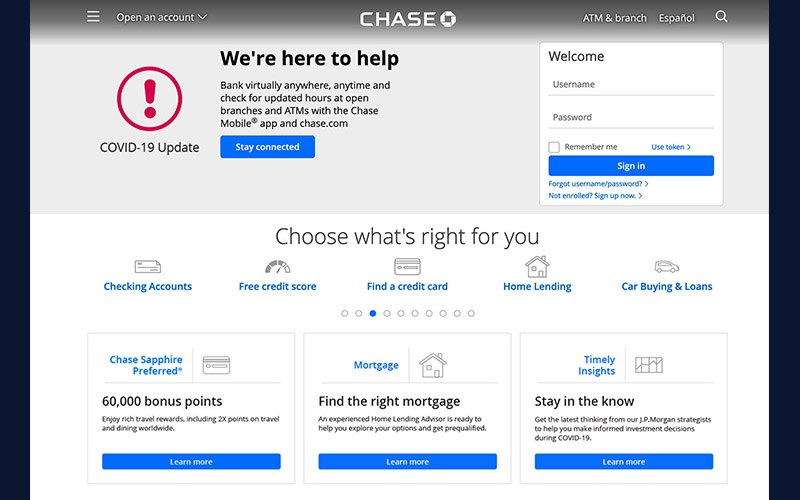
به طور مثال، وب سایت Chase، تصویر قسمت هدر وب سایت را حذف کرده تا یک اعلان به روز درباره ویروس کرونا در کنار جعبه ورود به سیستم کاربر باشد. این شیوه نمایش پاپ اپ، خواندن اطلاعات را آسان کرده است، به علاوه وجود دکمه، بزرگ و قابلمشاهده قرمز رنگ نمایانگر مهم بودن این محتوا خواهد بود و بیننده برای از دست ندادن محتوا و مطالعه آن، اطلاعات بیشتری در مورد کمکهای موسسه مالی خواهد یافت. تغییر تصویر به این مدل اطلاعاتی در هدر، حالت کلی وب سایت را تغییر میدهد که مناسب همان زمان است.

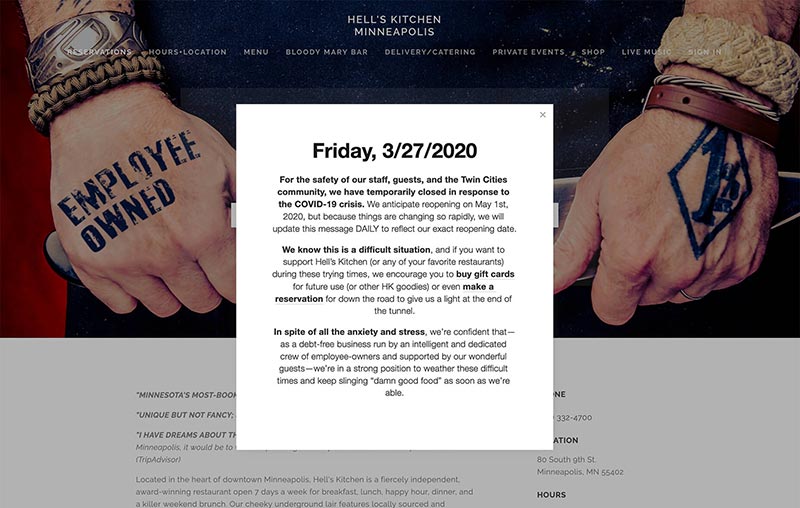
وب سایت Hell’s Kitchen، از یک پاپ آپ ساده با همپوشانی کامل صفحه نمایش استفاده میکند که طرح زیرین را تاریک میکند. این اعلان پاپ اپ حاوی اطلاعات زیادی است که با بلوکهای متنی و پررنگ کردن متنهای مهم آن را سازماندهی میشود. این شیوه نیز به مشتریان کمک میکند تا بدانند که اطلاعات دائما به روز میشوند.

توجه داشته باشید که اعلانهای وب سایت حتی میتوانند شامل پیوندهایی برای هدایت به سایر کسبوکارها جهت حمایت یا تبلیغ باشد. اما اگر قصد پیاده سازی این سبک اطلاع رسانی را در وب سایت خود دارید، در نظر داشته باشید که برخی از پاپها ممکن است زمانشان به پایان برسد و فورا منقضی شود یا اینکه فقط برای مشتریان خاص یا در صفحات مشخص ظاهر شود.
تایپوگرافی قدیمی
سبکهای قدیمی تقریباً هیچوقت از مد نمی افتد. به نظر میرسد که طراحان در این اواخر سبکهای تایپوگرافی قدیمی زیادی را آزمایش کردهاند و به نوعی این سبک را ترند کردهاند. سبکهای قدیمی به روش های مختلفی مورد استفاده قرار میگیرند و سبک برتری برای آن وجود ندارد اما به نظر میرسد که رایج ترین تم ها انواع مختلفی از چهرههای یکپارچهسازی شده با سیستمعاملها را دارند.
سبکهای تایپوگرافی قدیمی خوب هستند زیرا میتوانند یک حالت بسیار آگاهانه برای پروژه ایجاد کنند. یکی از مفاهیمی که درباره ترند، مورد بحث و بررسی قرار گرفتهاست، ایده بازگشت به سمت دهه ۱۹۲۰ میلادی است. مثلا فونت typeface بدون گفتن چیزی میتواند فردی را به یک دوره یا حالت متفاوت منتقل کند. این دقیقاً همان چیزی است که این ترند طراحی برای این پروژهها انجام میدهد.
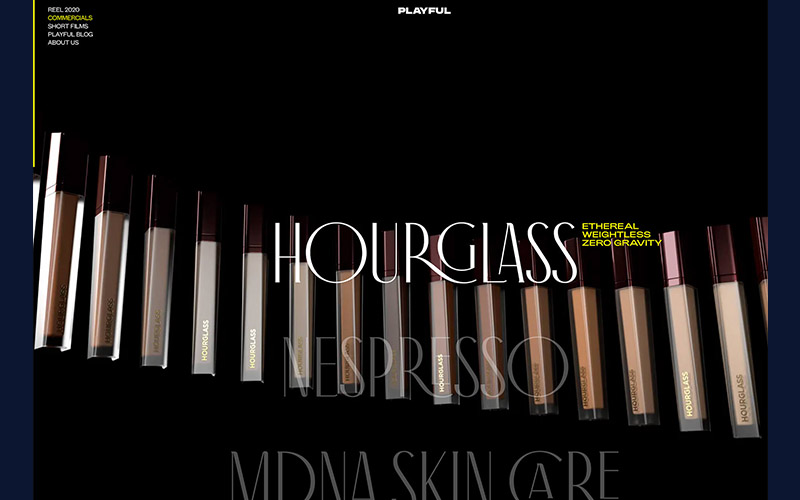
برند playful برای عناوین اصلی از Antiga Regular استفاده میکند.

نیکا فیشر از Ziggy برای شمارش زیرکانه در گوشه سمت راست پایین استفاده میکند.

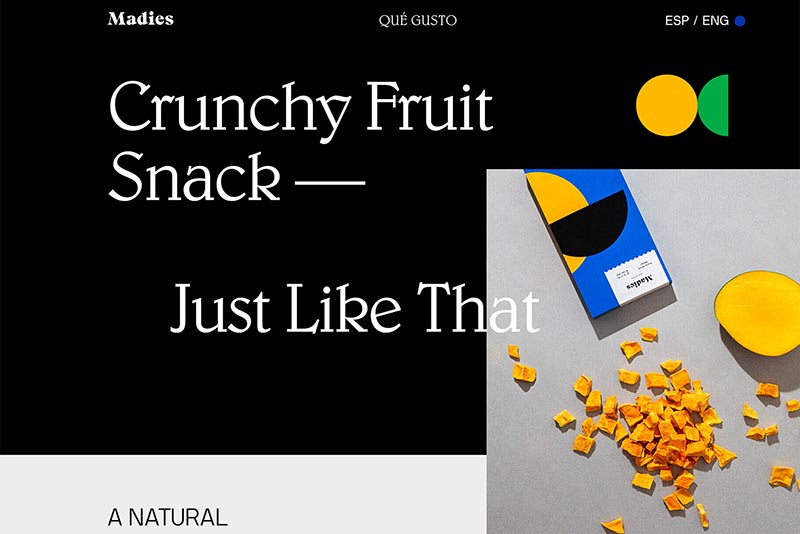
Madies از Blw برای عناوین اصلی استفاده می کند.

طرحهای رنگ آبی و سبز
طرحهای رنگ آبی و سبز باعث میشوند که به طبیعت فکر کنید: علف و درختان سبز و آسمان آبی. این پالت رنگ میتواند بسیار آرامشبخش باشد. اگرچه استفاده از رنگ آبی و سبز جدید نیست، اما ترکیب آن را ما خیلی وقت است که در وبسایتها ندیدهایم. این طرحهای رنگ به در حال تکامل هستند و با بسیاری از رنگها و سبکهای مختلف تجاری سازگار هستند.
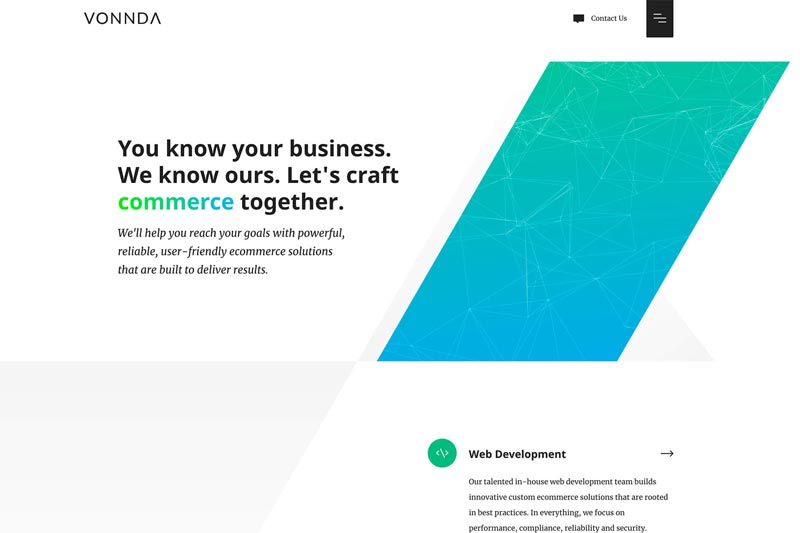
اگر به استفاده از این ترند علاقهمند هستید، با سایه های متفاوت آبی و سبز بازی کنید. با یک رنگ آبی یا سبز شروع کنید که بخشی از پالت رنگ برند شما است و رنگهای اطراف آن را به کار ببرید. انتخاب بعدی دیگری که میتوانید داشته باشید، استفاده از رنگ آبی یا سبز به عنوان رنگ ترند خودتان است. مثلا برند Vonnda، ترند متحرک خود را با سبز و آبی میآمیزد تا یک جلوه قابلتوجهی در صفحه اصلی خود ایجاد کند.

در کنار آن، ترند Goya، از یک پسزمینه دریایی عمیق با یک رنگ سبز قابلتوجه استفاده میکند تا یک صفحه اصلی ساده ایجاد کند. رنگ سبز به عنوان هایلایت در تصویر downpage استفاده میشود و به عنوان رشتهای بین طومارها در طراحی یک صفحه عمل میکند. این مثال نشان میدهد که چگونه با یک رنگ، نشان تجاری را میتوانیم شروع کنیم و یک پالت مد روز را در اطراف آن بسازیم.

نتیجهگیری
اگرچه ترند و طرحهای این ماه ممکن است برایتان عجیب بنظر برسد اما بازتاب وقایع جهان است. ، کار طراحی همچنان ادامه دارد و ترند های جدید پدیدار خواهند شد.





دیزاین و طراحی مناسب برای یک سایت خیلی مهمه
کاش ترکیب رنگ های بیشتری رو نشون می دادید.
اگر میشه یه مطلب کلی که طیف رنگ ها و زمینه استفاده از اونها رو به نمایش بگذاره در سایتتون قرار بدید.
مطلب خوبی بود